データ制作ガイド(珪藻土コースター)
対象商品
こちらのガイドは以下の商品が対象です。
- ・珪藻土コースター(丸型/四角)
珪藻土コースターのデータ制作手順
入稿用テンプレートについて
こちらのガイドを確認の上、必ずコースターの達人専用の入稿テンプレート(Illustrator / Photoshop形式)を使用してデータを作成ください。
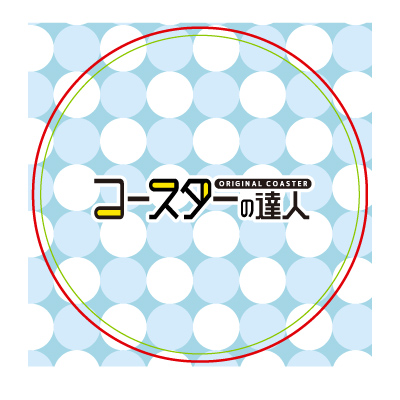
レイヤーの配置イメージ

クリッピングマスクの作成方法
珪藻土コースターでは、デザインを配置したあとに「クリッピングマスク」という処理が必要です。
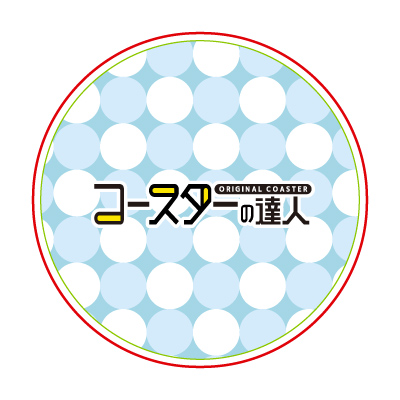
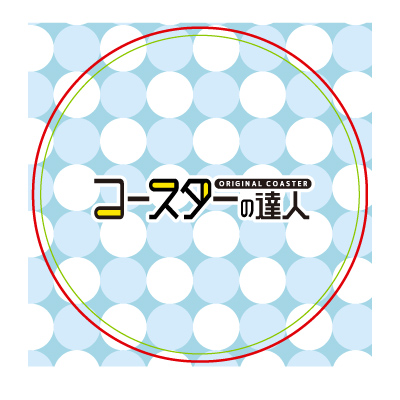
※デザインが印刷可能ライン(緑色の線)からはみ出ない場合、処理は不要です。
-
Illustratorの場合
-
Photoshopの場合
-

テンプレート内の「デザインレイヤー」にデザインを配置します。
-

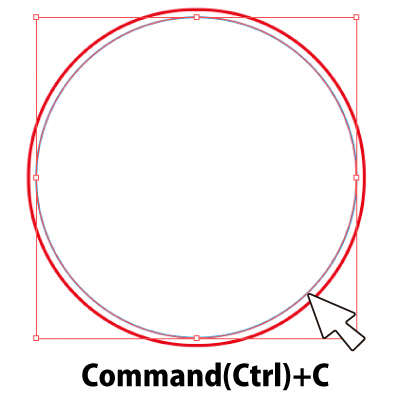
ガイドレイヤー内の緑色の線をコピーします。
(mac:Command+C Windows:Ctrl+C でコピーできます) -

コピーした緑色の線をデザインレイヤーの最前面にペーストします。
(mac:Command+F Windows:Ctrl+F で前面にペーストできます) -

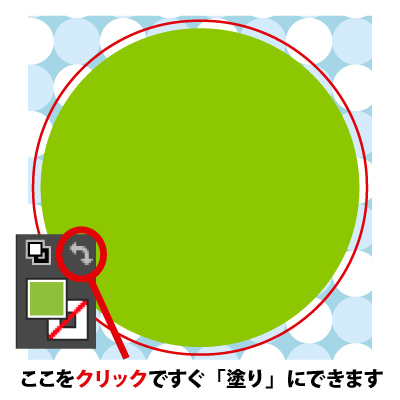
線→塗りにするとわかりやすくなります。緑色で塗られた範囲にデザインを切り取れます。
-

作成した範囲とデザインを同時に選択します。
(mac:Command+A Windows:Ctrl+A で同時選択できます)
この際、デザインレイヤー以外には鍵がかかっている状態にしてください。 -

[ オブジェクト ] メニューから [ クリッピングマスク ] - [ 作成 ] を選択。または、マウスを右クリックして [ クリッピングマスクを作成 ] を選択でクリッピングマスクをかけることができます。
(mac:Command+7 Windows:Ctrl+7 でもマスクをかけられます。) -

マスクが適用され、デザインを切り取ることができます。
-

テンプレートの「デザインレイヤー」にデザインを配置します。
-

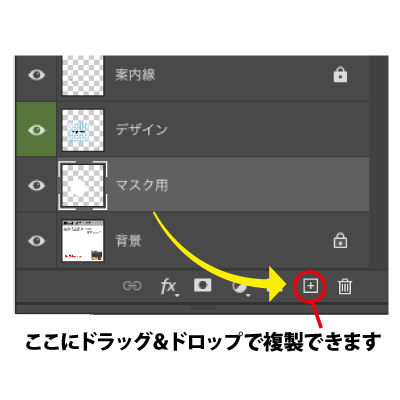
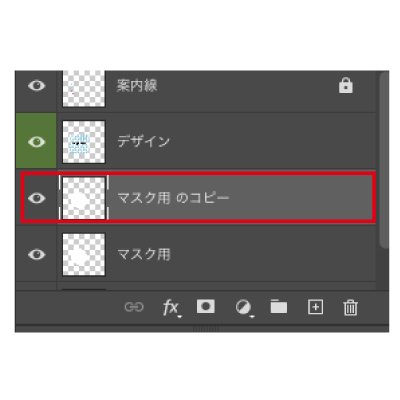
テンプレート内の「マスク用」のレイヤーを複製します。
-

複製したレイヤーをデザインレイヤーの下に配置します。
-

「デザインレイヤー」を選択した状態で[ レイヤー ] メニューから [ クリッピングマスクを作成] を選択。または、マウスを右クリックして [ クリッピングマスクを作成] を選択します。
-

マスクが適用され、デザインを切り取ることができます。
珪藻土コースターデータ制作時の注意点
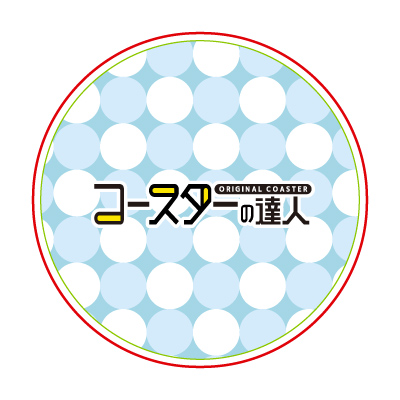
- ■テンプレート外側の赤いラインがコースターの仕上がりサイズです。
(丸型:直径88mm) - ■デザインは印刷可能範囲内に配置してください。
フチなし印刷は出来ません。 - ■コースターをカットする工程の都合上、中心から0.5~2mm程度のズレが生じる場合がございます。
外側に枠を設けるようなデザインや、同心状のデザインは特に注意が必要です。
※ズレが生じた場合には、側面に印刷がはみ出す可能性がございますので予めご了承くださいませ。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |