データ制作ガイド(レザーコースター)
対象商品
こちらのガイドは以下の商品が対象です。
- ・レザーコースター(丸型)
レザーコースターのデータ制作手順
テンプレートをダウンロード&デザインを配置
こちらのガイドを確認の上、必ずコースターの達人専用の入稿テンプレート(Illustrator / Photoshop形式)を使用してデータを作成ください。
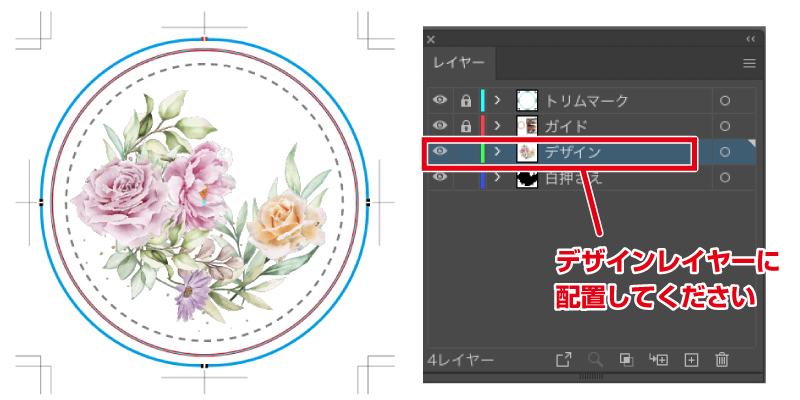
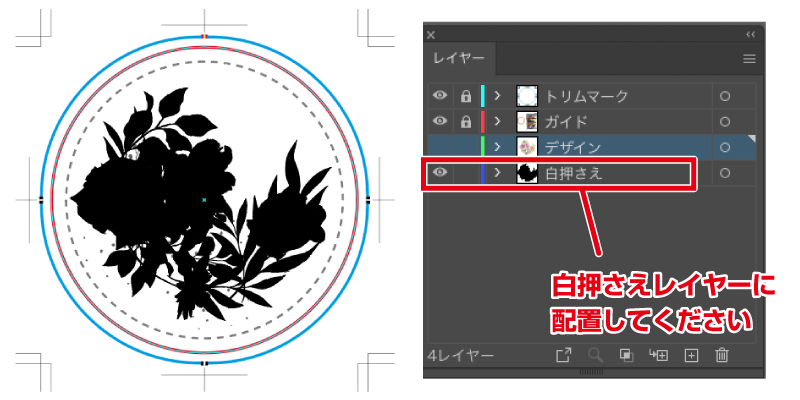
レイヤーの配置イメージ

クリッピングマスクをかける
クリッピングマスクとは?
2枚のレイヤーを使用し、コースターの印刷可能範囲より外側にはみ出したデザインにマスクをかける処理です。マスクをかけることで最終的な仕上がりも確認できます。
クリッピングマスク作成方法
-
Illustratorの場合
-
Photoshopの場合
-

テンプレート内の「デザインレイヤー」にデザインを配置します。
-

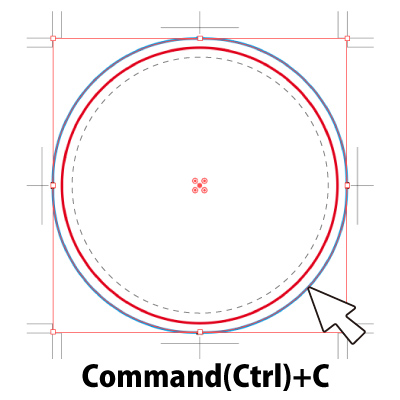
ガイドレイヤー内の水色の線をコピーします。
(mac:Command+C Windows:Ctrl+C でコピーできます) -

コピーした水色の線をデザインレイヤーの最前面にペーストします。
(mac:Command+F Windows:Ctrl+F で前面にペーストできます) -

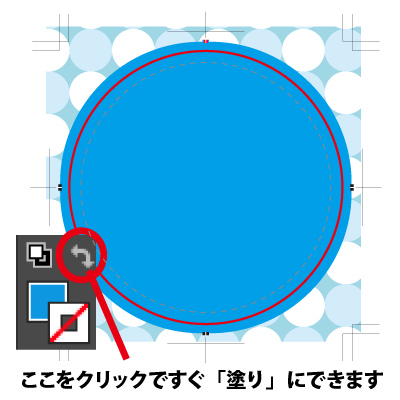
線→塗りにするとわかりやすくなります。水色で塗られた範囲にデザインを切り取れます。
-

作成した範囲とデザインを同時に選択します。
(mac:Command+A Windows:Ctrl+A で同時選択できます)
この際、デザインレイヤー以外には鍵がかかっている状態にしてください。 -

[ オブジェクト ] メニューから [ クリッピングマスク ] - [ 作成 ] を選択。または、マウスを右クリックして [ クリッピングマスクを作成 ] を選択でクリッピングマスクをかけることができます。
(mac:Command+7 Windows:Ctrl+7 でもマスクをかけられます。) -

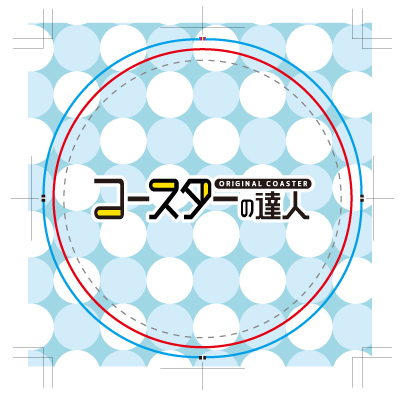
マスクが適用され、デザインを切り取ることができます。白押さえの切り取りも同様の操作で行います。
-

テンプレートの「デザインレイヤー」にデザインを配置します。
-

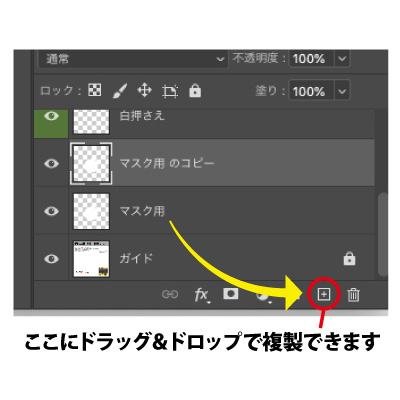
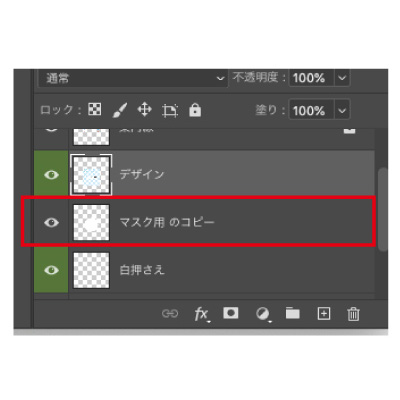
テンプレート内の「マスク用」のレイヤーを複製します。
-

複製したレイヤーをデザインレイヤーの下に配置します。
-

「デザインレイヤー」を選択した状態で[ レイヤー ] メニューから [ クリッピングマスクを作成] を選択。または、マウスを右クリックして [ クリッピングマスクを作成] を選択します。
-

マスクが適用され、デザインを切り取ることができます。白押さえの切り抜きも同様の操作で行います。
白押さえを作成
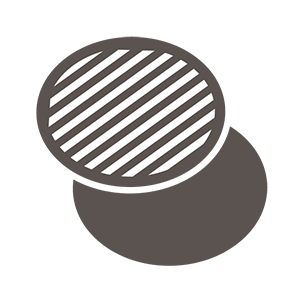
白押さえとは?
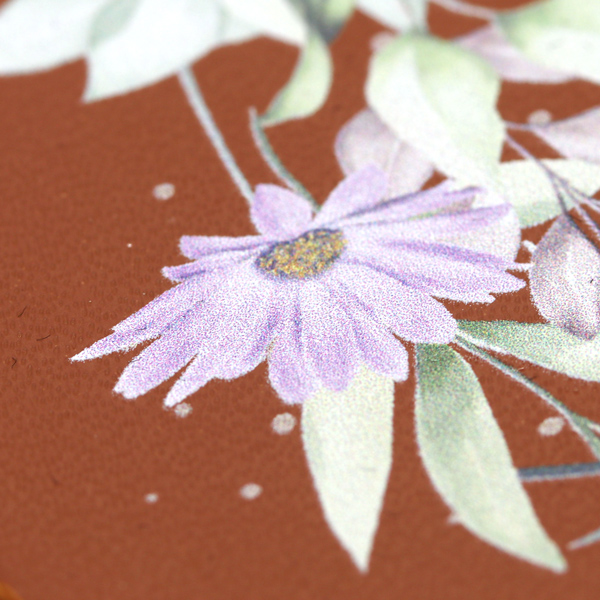
レザーコースターの素材の色が透けてしまうことを防止するため、特に茶色は白押さえの作成を推奨しております。
-

画像右のイラストは白押さえがないため、見えにくくなってしまいます。
-

白押さえを作成すると、淡い色合いのデザインでもしっかりと発色させることができます。
白押さえ作成方法

- ■白押さえは白押さえレイヤーに配置してください。
- ■印刷自体は白インクですが、データは必ず黒(スミ)100%で作成してください。
- ■白押さえはグラデーションのような温度差は表現できません。
- ■絵柄と白押さえの形状・サイズが全く同じ場合、白押さえがわずかにはみ出す場合があるため、白押さえを0.1mm小さくすることをお勧めします。
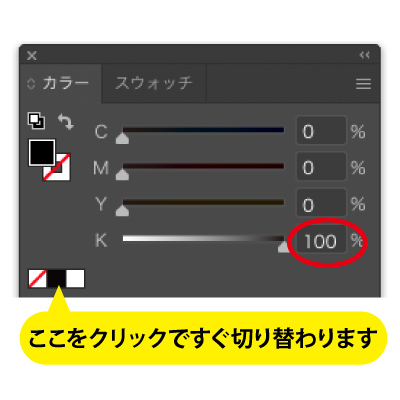
K(黒)100%にするには…?
-

- Illustratorの場合
「カラーウィンドウ」のKの値のみ100%にします。
-

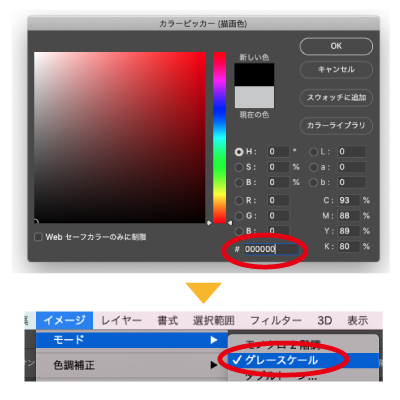
- Photoshopの場合
「カラーピッカー」の値を「#000000」にし、上部バーの「イメージ」の「モード」より「グレースケール」に変換します。
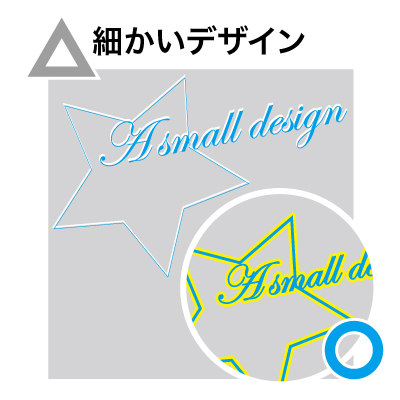
白押さえ作成時の注意点
細い・尖ったデザインは白押さえのズレが目立つ恐れがございます。
データ制作時の注意点まとめ
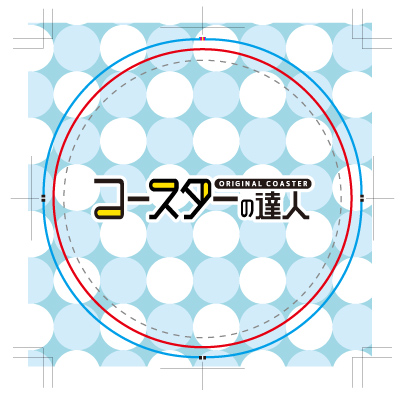
- ■テンプレート内側の赤いラインがコースターの仕上がりサイズです。
- ■水色のラインまで塗り足しを付けてください。
» 塗り足しとは?どうして必要なの? - ■デザインのまま綺麗に発色させたい場合は、「白押さえ」を「白押さえ」レイヤーに黒(スミ)100%で作成してください。
- ■濃度が低く薄い色や淡い色・細い線・グラデーション等は、素材の色が影響し正確に表現されない可能性があります。
コントラストが強い配色や、濃い単色などのデザインを推奨いたします。 - ■印刷時に中心から0.5〜2mm程度のズレが生じる場合がございます。
外側に枠を設けるようなデザインや、同心状のデザインは特に注意が必要です。
消えてはいけないデザインは点線の内側に収めてください。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |